I. L'architecture▲
Dans la nouvelle architecture, une application flash possède une liste d'affichage (« display list »). Cette liste contient tous les éléments visibles. Ces éléments se répartirent en deux types :
- DisplayObject : élément visible qui se caractérise par sa position, ses dimensions, etc. ;
- DisplayObjectContainer : zone rectangulaire qui peut contenir aussi bien des DisplayObjectque des DisplayObjectConteneur.
En regardant cette liste d'affichage, nous pourrions la comparer à un arbre dans lequel les feuilles sont les DisplayObjects et les nœuds sont les DisplayObjectContainers.
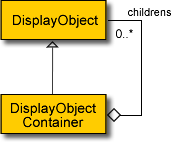
D'ailleurs cette structure est basée sur le design pattern Composite :

À la base de cette liste d'affichage, nous trouvons le type Stage qui est le conteneur principal. Nous pouvons le comparer au _root de cette application. L'accès à ce conteneur principal se fait à l'aide de la propriété stage de tous les DisplayObjects.
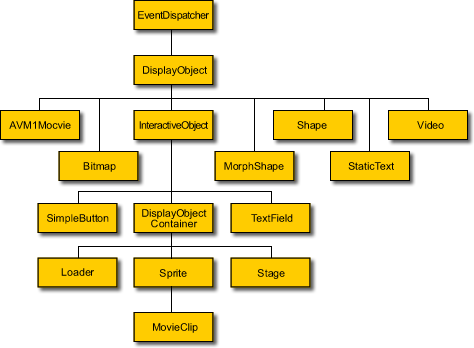
Mais où sont dans tout ça, les MovieClip, les TextField, etc. Voici un schéma qui nous les situe :
Nous remarquerons au passage que tout est EventDispatcher, ce qui signifie que tous les éléments de ce schéma peuvent émettre des événements.
II. Exemple▲
Nous allons voir à travers une application, les comportements que nous proposent DisplayObject et DisplayObjectContainer. Dans cette application, trois outils en haut à droite nous permettent d'ajouter et retirer des formes rectangulaires et ovales. Nous pouvons sélectionner une forme, cette sélection est indiquée par une flèche rouge, et lui ajouter ainsi d'autres formes grâce au comportement des DisplayObjectContainer sachant que chaque forme peut être déplacée :
![[ALT-PASTOUCHE]](./images/example.gif)
J'ai d'abord créé une classe Application qui hérite de la classe Sprite que je passe en tant que document flash (voir tutoriel : La classe document dans Flash 9 ). Lorsque la fonction constructeur est appelée, je crée trois outils, je laisse la classe Tool pour un prochain tutoriel, voici la fonction constructeur commentée :
public function Application() {
// Creation d'une surface de travail
// C'est dans celui-ci que nous allons ajouter nos formes
screen = new Square(250,250,0xFFFFFF);
screen.name = "screen";
// Comme je le disais tout est EventDispatcher
// Ici nous écoutons les événements de pression et relâchement
// de la souris
screen.addEventListener(MouseEvent.MOUSE_DOWN,selectShape);
screen.addEventListener(MouseEvent.MOUSE_UP,stopDragShape);
// Definit par defaut la forme active
activeShape = screen;
// Création des 3 outils pour l'ajout des formes rectangulaires, ovales et la suppression
toolAddRect = new Tool(new RectangleIcon());
toolAddRect.commandType = "rect";
toolAddRect.addEventListener(ToolEvent.COMMAND_TYPE,addShape);
toolAddRect.move(225,10);
toolAddOval = new Tool(new OvalIcon());
toolAddOval.commandType = "oval";
toolAddOval.addEventListener(ToolEvent.COMMAND_TYPE,addShape);
toolAddOval.move(225,35);
toolEraser = new Tool(new EraserIcon());
toolEraser.commandType = "erase";
toolEraser.addEventListener(ToolEvent.COMMAND_TYPE,eraseShape);
toolEraser.move(225,60);
//
// Instancie un élément graphique présent dans la bibliothèque
ptr = new Pointeur();
ptr.name = "pointeur";
// Nous faisons en sorte de désactiver l'utilisation de la souris sur cet élément
ptr.mouseEnabled = false;
// Ajout des éléments à notre liste d'affichage
addChild(screen);
addChild(toolAddRect);
addChild(toolAddOval);
addChild(toolEraser);
}Examinons les gestionnaires d'événements :
private function selectShape(e:MouseEvent):void {
// Nous vérifions si l'élément actif contient une flèche rouge
// si c'est le cas nous la retirons à l'aide de la méthode removeChild
// comportement de la classe DisplayObjectContainer
// Cette méthode nous demande la référence à la flèche rouge
if(activeShape.contains(ptr)) {
activeShape.removeChild(ptr);
}
// Si la cible de l'événement est screen
// Nous l'attribuons en tant que forme active
if(e.target == screen) {
activeShape = screen;
} else {
// Dans le cas contraire
// nous attribuons la cible de l'événement
// comme forme active
activeShape = e.target;
// Nous lui ajoutons une flèche pour indiquer
// quelle est la forme active
activeShape.addChild(ptr);
// Et nous pouvons commencer à la déplacer
activeShape.startDrag();
}
}
private function stopDragShape(e:MouseEvent):void {
// Nous arrêtons le déplacement de la forme active
// Lorsque le bouton gauche de votre souris est relâché
activeShape.stopDrag();
}Regardons la méthode exécutée lorsque nous supprimons une forme :
private function eraseShape(e:ToolEvent):void { // ToolEvent est un evenement personnalise
// Nous vérifions que nous ne sommes pas sur le screen
// afin d'éviter de le supprimer
if(activeShape != screen) {
// Nous récupérons le parent de la forme active
// à l'aide de la propriété parent de DiplayObjectContainer
var container:DisplayObjectContainer = activeShape.parent;
// Le parent nous permet ainsi de supprimer la forme active à l'aide de la
// méthode removeChild qui nous demande la référence de cette dernière
container.removeChild(activeShape);
}
}III. Téléchargement▲
Nous venons de voir à travers cet exemple, la nouvelle architecture de AS3, pour ceux qui sont intéressés par le code, vous le trouverez ici : Architecture.zipFichier zip contenant les sources de l'exemple (MiroirFichier zip contenant les sources de l'exemple)